ANGAN DALAM APLIKASI
Plugin membantu meningkatkan pengalaman instalasi aplikasi dengan mengkonfigurasi latar belakang dan warna font, nama aplikasi, deskripsi, ikon dan aspek lain dari proses instalasi.
FITUR CACHING DAN PRAMUAT ASET
Pekerja layanan dapat mengatur strategi caching, di mana sumber daya yang dijelajahi (kecuali gambar) di-cache dan digunakan jika pelanggan menggunakan aplikasi Anda dalam mode offline. Dalam hal ini pelanggan dapat mengakses semua link yang diakses saat sedang online.
Fitur pramuat adalah fungsionalitas berbasis browser yang meningkatkan pemuatan situs web.
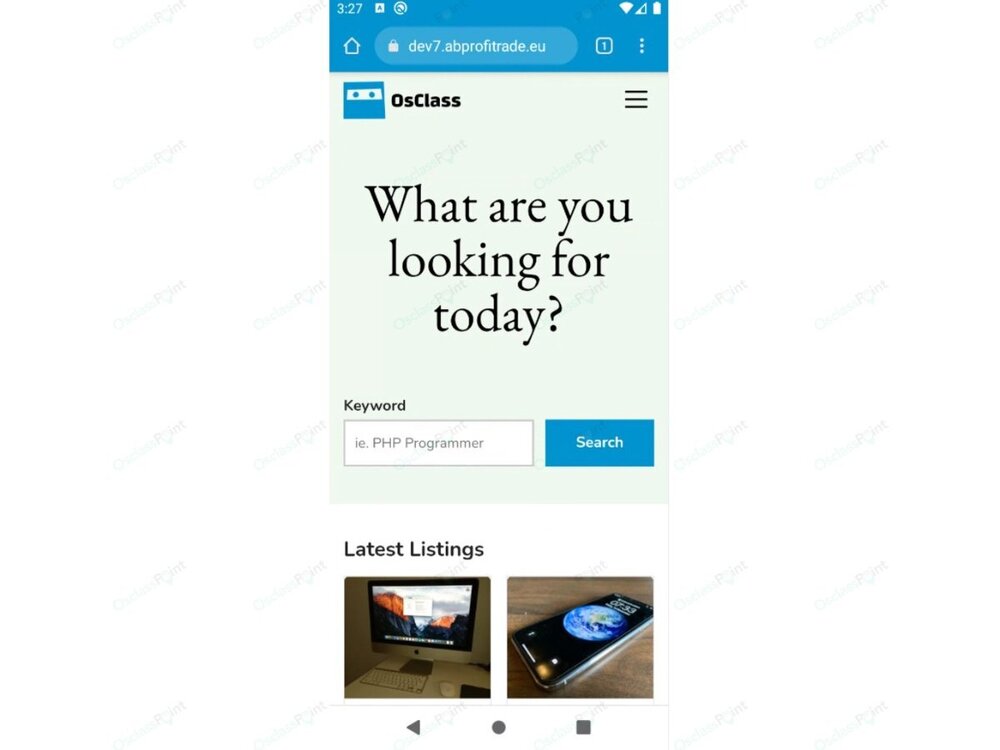
PENGALAMAN PENJELAJAHAN OFFLINE DAN HALAMAN CADANGAN OFFLINE
Ketika pekerja layanan berada dalam mode caching, pelanggan juga dapat mengakses situs web saat offline.
Plugin juga membantu mengonfigurasi halaman cadangan offline - secara default, saat Anda mengakses situs web dalam mode offline, Anda mendapatkan halaman kesalahan dari browser, tetapi halaman ini dapat dikustomisasi oleh PWA, menggunakan tata letak khusus, logo/gambar, dan teks.
Semua stylesheet (CSS) dan skrip (JS) serta iklan sumber daya apa pun yang ditentukan dalam konfigurasi plugin telah di-cache sebelumnya pada pemuatan halaman, termasuk halaman offline, untuk memberikan pengalaman seperti aplikasi offline terbaik kepada pelanggan Anda.
PENGALAMAN OFFLINE YANG KAYA & TERKINI
Plugin memberikan kemampuan untuk mengaktifkan sinkronisasi latar belakang dan sinkronisasi latar belakang berkala untuk memperbarui sumber daya yang disimpan dalam cache kapan pun memungkinkan untuk menjaga konten pengguna tetap mutakhir dan memberikan pengalaman offline yang lebih baik.
Fitur-fitur ini juga harus didukung oleh browser, plugin menangani pemeriksaan kompatibilitas.
IKON, TANGKAPAN LAYAR, DAN MANAJEMEN META DATA
PWA dan browser modern memerlukan banyak sumber daya (gambar) untuk dikelola. Plugin membantu Anda mengunggah dan mengelola ikon dan tangkapan layar hanya dengan beberapa klik. Dimungkinkan juga untuk mengonfigurasi meta data/tag yang terkait dengan penyesuaian aplikasi.
Pembuat file manifes (.json, .webmanifest).
Manifes aplikasi web adalah bagian dari kumpulan teknologi web yang disebut PWA - aplikasi web progresif, yaitu situs web yang dapat diinstal ke layar beranda perangkat seluler tanpa toko aplikasi.
File manifes memberikan informasi dasar tentang aplikasi web dalam format json yang diperlukan agar aplikasi web dapat diunduh dan diinstal. Ini menyesuaikan pengalaman pemasangan serta pengalaman penelusuran, cakupan aplikasi, ikon, tangkapan layar, pintasan aplikasi, bahasa, arah teks, URL mulai, atau opsi tampilan seperti apa tampilan aplikasi.
Ketika file manifes dikonfigurasi dan konfigurasi disimpan, file tersebut dapat dibuat. Setelah dibuat, itu disalin ke direktori root osclass untuk kompatibilitas terbaik.
Opsi konfigurasi manifes
NAMA
Nama aplikasi web seperti yang biasanya ditampilkan kepada pengguna (misalnya, di antara daftar aplikasi lain, atau sebagai label untuk ikon).
NAMA PENDEK
Nama aplikasi web ditampilkan kepada pengguna jika tidak ada cukup ruang untuk menampilkan nama (misalnya, sebagai label untuk ikon di layar beranda ponsel).
KETERANGAN
Deskripsi harus menjelaskan atau mendeskripsikan apa yang dilakukan aplikasi dan apa tujuan utamanya.
MENAMPILKAN
Standalone : Aplikasi akan terlihat dan terasa seperti aplikasi mandiri. Ini dapat mencakup aplikasi yang memiliki jendela berbeda, ikonnya sendiri di peluncur aplikasi, dll. Dalam mode ini, agen pengguna akan mengecualikan elemen UI untuk mengontrol navigasi, namun dapat menyertakan elemen UI lain seperti bilah status. Layar Penuh : Semua area tampilan yang tersedia digunakan dan tidak ada agen pengguna chrome yang ditampilkan. UI Minimal : Aplikasi akan terlihat dan terasa seperti aplikasi mandiri, namun memiliki sekumpulan elemen UI minimal untuk mengontrol navigasi. Elemennya akan bervariasi menurut browser. Browser : Aplikasi terbuka di tab browser konvensional atau jendela baru, tergantung pada browser dan platform. Ini adalah standarnya.
PENGGANTIAN TAMPILAN
Anggota tampilan digunakan untuk menentukan mode tampilan pilihan pengembang untuk situs web. Ini mengikuti proses di mana browser kembali ke mode tampilan berikutnya jika mode yang diminta tidak didukung. Dalam beberapa kasus penggunaan tingkat lanjut, proses penggantian ini mungkin tidak cukup.
Anggota display_override menyelesaikan masalah ini dengan membiarkan pengembang menyediakan urutan mode tampilan yang akan dipertimbangkan browser sebelum menggunakan anggota tampilan. Nilainya adalah serangkaian mode tampilan yang dianggap berurutan, dan mode tampilan pertama yang didukung diterapkan.
ORIENTASI
Menentukan orientasi default untuk semua konteks penjelajahan tingkat atas situs web.
RUANG LINGKUP APLIKASI
Mendefinisikan cakupan navigasi konteks aplikasi aplikasi web ini. Ini membatasi halaman web apa yang dapat dilihat saat manifes diterapkan. Jika pengguna bernavigasi di luar cakupan, ia akan kembali ke halaman web normal di dalam tab atau jendela browser. Jika cakupannya relatif, URL manifes digunakan sebagai URL dasar.
URL MULAI
Mewakili URL awal aplikasi web — URL pilihan yang harus dimuat saat pengguna meluncurkan aplikasi web (misalnya, saat pengguna mengetuk ikon aplikasi web dari menu aplikasi perangkat atau layar beranda). URL Mulai hanya bersifat saran, dan agen pengguna dapat mengabaikannya atau mengizinkan pengguna mengubahnya pada waktu penginstalan atau setelahnya.
ARAH TEKS
Arah dasar untuk menampilkan anggota manifes yang mampu mengarahkan. Bersama dengan atribut bahasa, ini membantu menampilkan bahasa dari kanan ke kiri dengan benar.
BAHASA
Ini menentukan bahasa utama untuk nilai-nilai anggota yang memiliki kemampuan pengarahan manifes, dan bersama dengan pengarahan teks menentukan pengarahannya.
WARNA LATAR BELAKANG
Warna latar belakang placeholder untuk halaman aplikasi yang akan ditampilkan sebelum stylesheet dimuat. Nilai ini digunakan oleh agen pengguna untuk menggambar warna latar belakang pintasan ketika manifes tersedia sebelum stylesheet dimuat.
WARNA TEMA
Menentukan warna tema default untuk aplikasi. Hal ini terkadang memengaruhi cara OS menampilkan situs (misalnya, pada pengalih tugas Android, warna tema yang mengelilingi situs).
IKON
Pilih file gambar yang dapat berfungsi sebagai ikon aplikasi untuk konteks berbeda. Misalnya, mereka dapat digunakan untuk mewakili aplikasi web di antara daftar aplikasi lain, atau untuk mengintegrasikan aplikasi web dengan pengalih tugas OS dan/atau preferensi sistem.
Plugin memungkinkan untuk mengonfigurasi parameter berikut untuk setiap ikon:
- Sumber
- Ukuran
- Jenis
- Tujuan
APLIKASI TERKAIT
Menentukan aplikasi asli yang dapat diinstal oleh, atau dapat diakses oleh, platform yang mendasarinya — misalnya, aplikasi Android asli yang dapat diperoleh melalui Google Play Store. Aplikasi tersebut dimaksudkan sebagai alternatif terhadap situs web manifes yang menyediakan fungsionalitas serupa/setara — seperti aplikasi asli yang setara.
Plugin memungkinkan untuk mengonfigurasi apakah aplikasi terkait lebih disukai (atau aplikasi WPA lebih disukai) serta parameter untuk setiap aplikasi terkait:
- Platform
- PENGENAL
- URL
JALAN PINTAS
Pintasan atau tautan ke tugas atau halaman utama dalam aplikasi web. Agen pengguna dapat menggunakan nilai-nilai ini untuk menyusun menu konteks yang akan ditampilkan oleh sistem operasi saat pengguna berinteraksi dengan ikon aplikasi web.
Plugin memungkinkan untuk mengonfigurasi parameter berikut untuk setiap pintasan:
- Nama
- Nama pendek
- Keterangan
- URL
- Ikon pintasan (dengan Sumber, Ukuran, Jenis, Tujuan)
TANGKAPAN LAYAR
Objek gambar, mewakili aplikasi Anda dalam skenario penggunaan umum. Setiap objek harus menyertakan src, properti ukuran, dan jenis gambar.
Di Chrome, gambar harus memenuhi kriteria tertentu:
- Lebar dan tinggi minimal harus 320 piksel dan maksimal 3840 piksel.
- Dimensi maksimum tidak boleh lebih dari 2,3 kali panjang dimensi minimum.
- Tangkapan layar harus memiliki rasio aspek yang sama.
- Hanya format gambar JPEG dan PNG yang didukung.
Plugin memungkinkan untuk mengonfigurasi parameter berikut untuk setiap tangkapan layar:
- Sumber
- Ukuran
- Jenis
- Platform
- Label
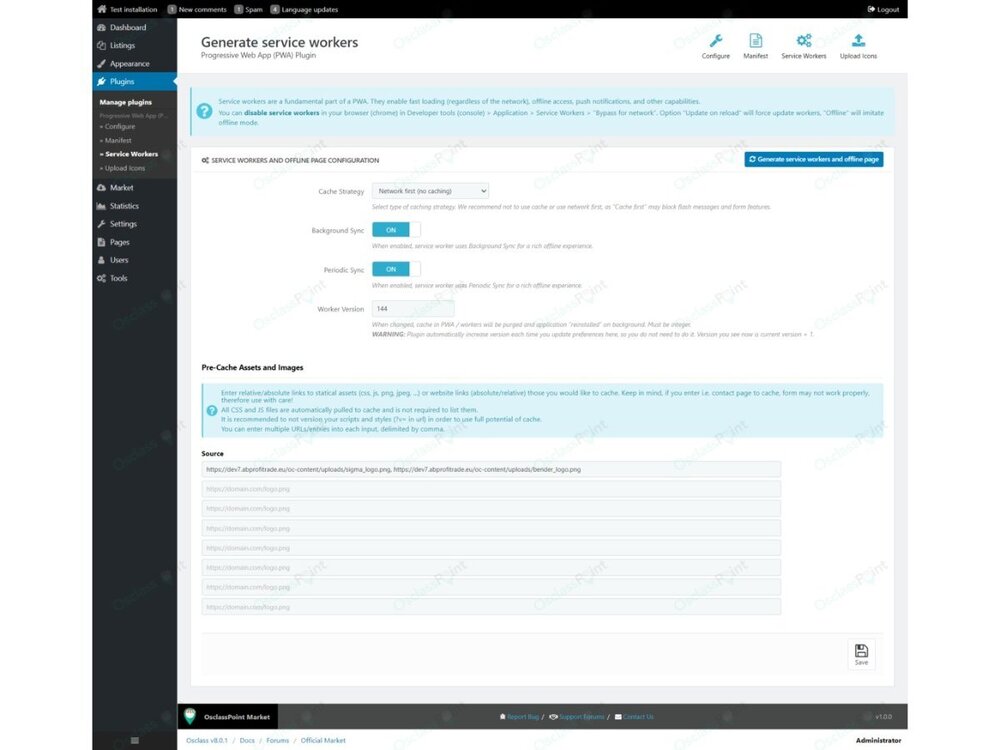
Konfigurasi dan generator pekerja layanan
Pekerja layanan adalah bagian mendasar dari PWA. Mereka mengaktifkan pemuatan cepat (apa pun jaringannya), akses offline, pemberitahuan push, dan kemampuan lainnya.
Service Worker adalah proksi virtual antara browser dan jaringan. Mereka akhirnya memperbaiki masalah yang dihadapi oleh pengembang front-end selama bertahun-tahun — terutama cara menyimpan aset situs web dalam cache dengan benar dan membuatnya tersedia saat perangkat pengguna sedang offline.
Ketika pekerja layanan dikonfigurasi dan konfigurasi disimpan, pekerja layanan dapat dibuat. Plugin menghasilkan pwa-service-worker.js dan menempatkannya ke direktori root.
Ketika konfigurasi pekerja layanan diperbarui, konfigurasi tersebut harus dibuat ulang dan kemudian diperbarui di browser (yang terbaik adalah mengujinya di Chrome, Alat pengembang > Aplikasi, centang "Perbarui saat memuat ulang" dan/atau tekan tombol "Perbarui" untuk memperbarui pekerja
Konfigurasi pekerja layanan
STRATEGI CACHE
Dalam semua kasus (kecuali "tanpa cache"), plugin juga menggunakan fitur pramuat navigasi browser untuk mengurangi waktu pemuatan situs web.
Pramuat navigasi adalah fitur eksperimental baru yang memungkinkan Anda mengucapkan, "Hai, saat pengguna membuat permintaan navigasi GET, mulai permintaan jaringan saat pekerja layanan sedang melakukan booting". Penundaan startup masih ada, tetapi tidak memblokir permintaan jaringan, sehingga pengguna mendapatkan konten lebih cepat.
Cache first - Strategi ini akan mencari respon di cache terlebih dahulu, jika ada respon yang ditemukan sebelumnya di-cache, maka akan kembali dan melayani cache. Jika tidak, ia akan mengambil respons dari jaringan, menyajikannya, dan menyimpannya dalam cache untuk waktu berikutnya.
Jaringan terlebih dahulu - Strategi ini akan mencoba mendapatkan respons dari jaringan. Jika berhasil, respons akan di-cache dan mengembalikan respons. Jika jaringan gagal, jaringan akan kembali ke cache dan memberikan respons di sana.
Stale-While-Revalidate - Strategi ini memeriksa respons dalam cache. Jika tersedia maka akan dikirimkan, dan cache divalidasi ulang. Jika tidak tersedia, pekerja layanan akan mengambil respons dari jaringan dan menyimpannya dalam cache.
Tanpa cache - Strategi ini tidak menggunakan cache sama sekali.
SINKRONISASI LATAR BELAKANG
Sinkronisasi latar belakang adalah API web baru yang memungkinkan Anda menunda tindakan hingga pengguna memiliki konektivitas yang stabil. Hal ini berguna untuk memastikan bahwa apa pun yang ingin dikirim pengguna, benar-benar terkirim.
SINKRONISASI LATAR BELAKANG BERKALA
API Sinkronisasi Latar Belakang Berkala memungkinkan PWA mengambil konten baru secara berkala, di latar belakang, sehingga pengguna dapat segera mengaksesnya saat mereka membuka kembali aplikasi nanti. Dengan menggunakan API Sinkronisasi Latar Belakang Berkala, PWA tidak perlu mengunduh konten baru (seperti artikel baru) saat pengguna menggunakan aplikasi
VERSI PEKERJA
Membantu membersihkan "cache" pekerja layanan dan memulai instalasi ulang pekerja layanan (aktivasi ulang) untuk memperbaruinya.
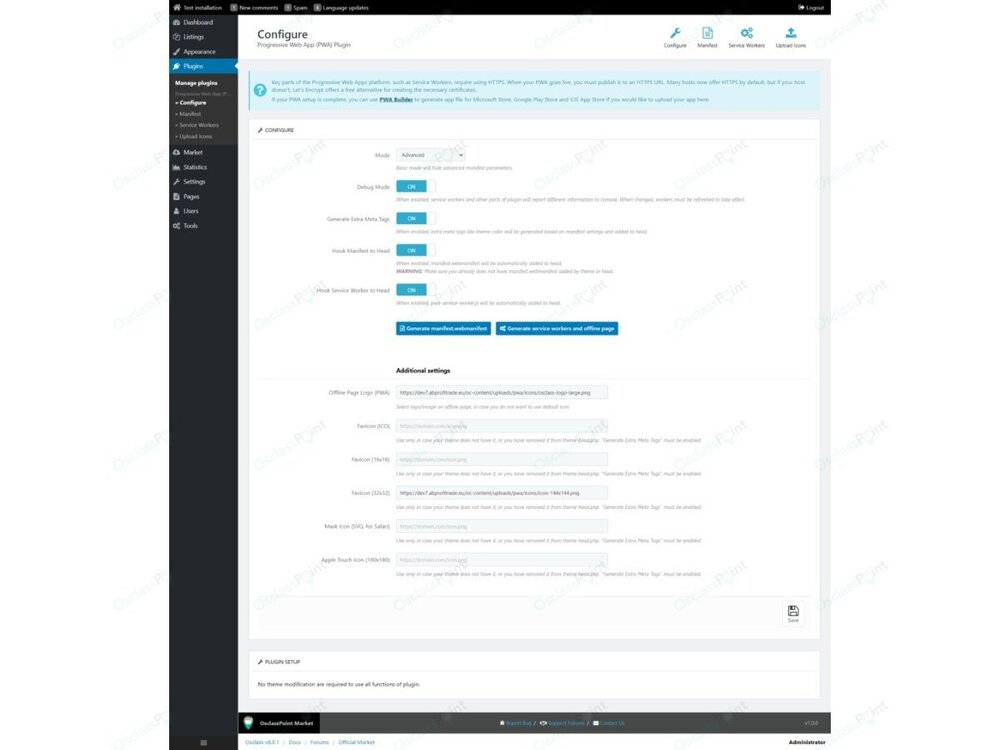
Konfigurasi dan Manajemen Sumber Daya
Plugin PWA berisi banyak parameter berbeda yang membantu mengonfigurasi situs web Anda agar siap PWA.
- Mode - pilih mode plugin (dasar/lanjutan). Dalam mode dasar, banyak parameter dalam file manifes disembunyikan.
- Mode debug - memungkinkan untuk memasukkan pesan dari pekerja layanan ke konsol, untuk dengan mudah men-debug pekerja layanan dan mengidentifikasi kemungkinan masalah dan/atau dukungan browser.
- Hasilkan tag meta tambahan (seperti warna tema, favicon, ...)
- Kaitkan file manifes ke kepala
- Kaitkan pekerja servis ke kepala
- Siapkan logo halaman offline (pengalaman offline)
- Gambar Favicon (ico, 16x16, 32x32).
- Ikon topeng - svg untuk browser Safari
- Ikon sentuh Apple
Manajer gambar
Plugin berisi ikon bawaan dan pengunggah dan pengelola tangkapan layar untuk mengunggah satu atau lebih gambar dengan cepat, mengelola dan/atau menghapusnya.










Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.